Wat gaan we maken?
We gaan door middel van tags, triggers en variabelen in Google Tagmanager (GTM) zorgen dat we kunnen detecteren of een bezoeker de cookies heeft geaccepteerd. Zo ja: plaats alle cookies, Zo nee: toon de cookiebar. Vervolgens kunnen we aan de bezoekers die (nog) geen toestemming hebben gegeven andere cookies geven (bijvoorbeeld alleen Analytics) dan aan de bezoekers die wél toestemming hebben gegeven (bijvoorbeeld Facebook, LinkedIn etc.).
Uitgangspunt hierbij is wel dat alle cookies die het betreft worden beheerd via Google Tagmanager. Is dat (nog) niet het geval? Dan is dit wellicht een goed moment om die overstap te maken…
Wat is het idee?
Het idee is als volgt:
- We proberen een cookie met de naam “cookieConsent” uit te lezen vanuit GTM in een variable
- We plaatsen een tag met javascript code. Bestaat de cookie “cookieConsent” niet? Toon dan een cookiebar
- Accepteert de bezoeker de cookies? Plaats van een cookie “cookieConsent” met de waarde true
- Pas je triggers aan voor de cookies die alleen geplaatst mogen worden na het geven van toestemming
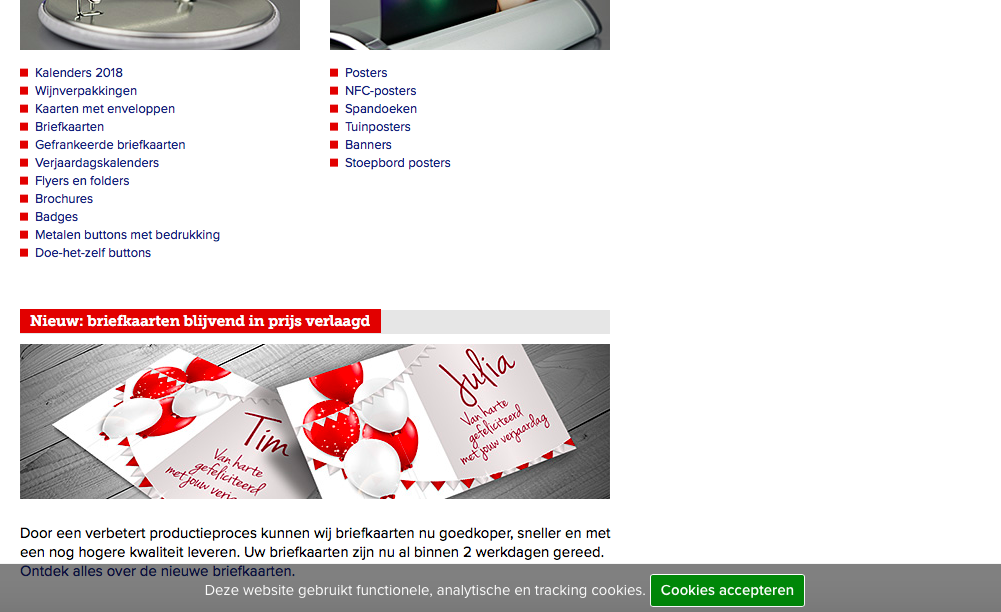
De cookie bar die we gaan maken ziet er als volgt uit; maar kan je natuurlijk op iedere wijze vormgeven…

Stap 1: Cookiewaarde uitlezen
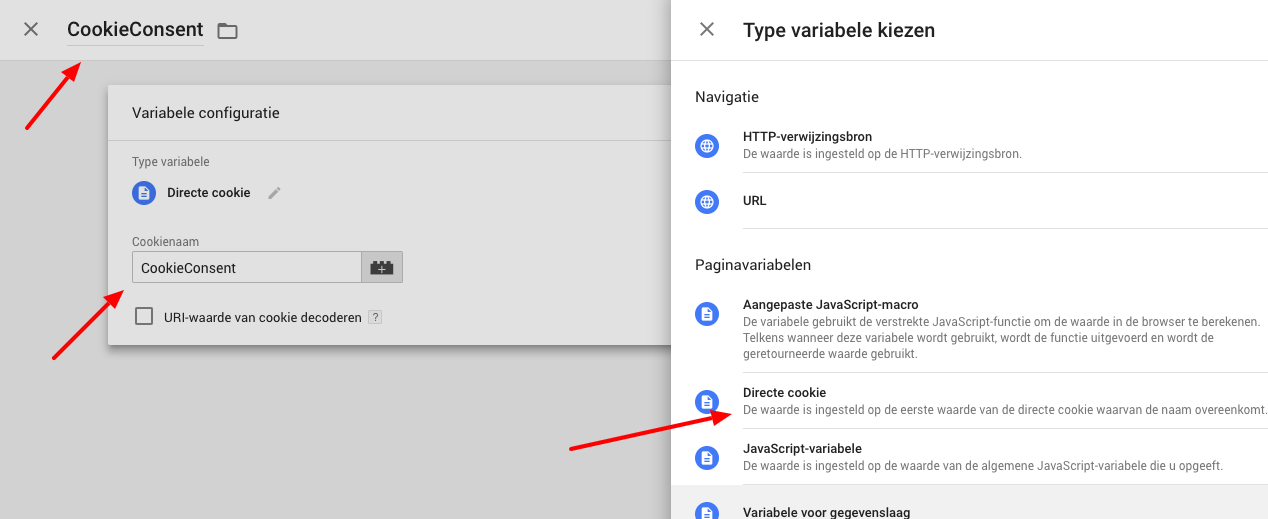
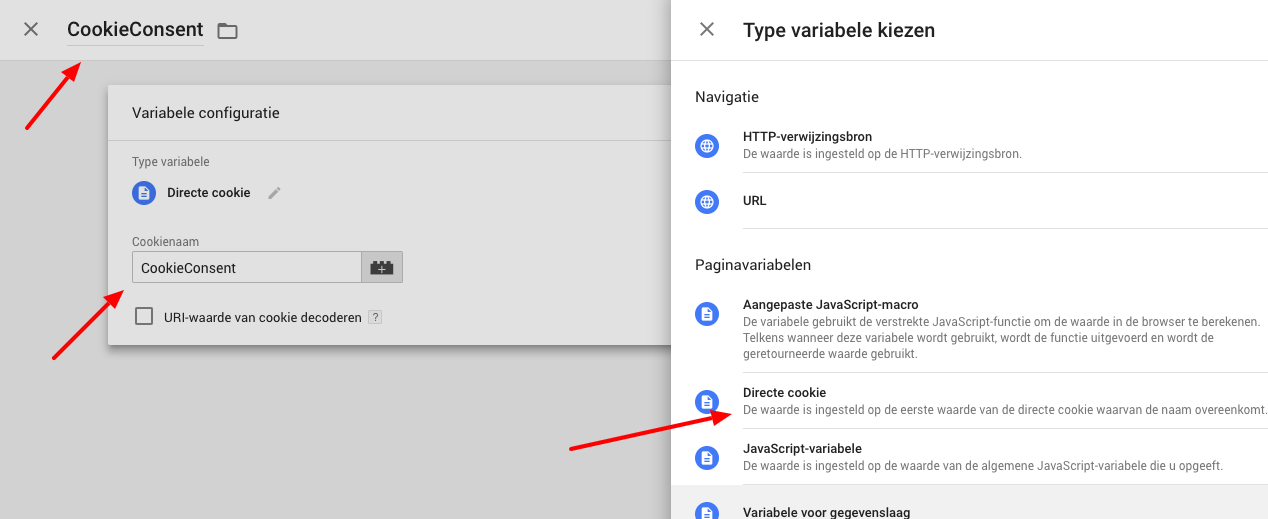
Zodra de bezoeker toestemming heeft gegeven voor het plaatsen van alle cookies, slaan we die keuze op in een cookie ?. Deze cookie noemen we “CookieConsent”. Omdat we de waarde van deze cookie in GTM willen uitlezen maken we hiervoor een variabele aan. Het handigste is het om deze ook de naam “CookieConsent” te geven. Als type kies je voor “Directe cookie”.

Stap 2: De tag met de cookiebar (en de functionaliteiten)
Nu kunnen we de daadwerkelijke cookiebar gaan maken. Hiervoor maken we een tag met als type “aangepaste HTML” die we op iedere pagina laten “triggeren”. In deze tag verwerken we alles wat met de cookiebar te maken heeft. Dat betekent:
- CSS die de plaatsing en uiterlijk van de cookiebar bepaald
- De javascript die ervoor zorgt dat de cookieconsent cookie wordt uitgelezen en indien nodig geplaatst.
De code hiervoor heb ik voor het gemak even in een los bestandje (cookiebar_gtm) gezet. In de code kan je zien dat we door middel van het gebruik van {{CookieConsent}} de waarde van de variabele van de vorige stap kunnen uitlezen. Uiteraard kan je in de cookiebar nu ook een extra optie maken “weigeren” en/of verwijzingen naar je privacy statement etc.
Stap 3: Pas je triggers aan
Nu hebben we 2 mogelijke scenario’s bij je triggers. De bezoeker heeft wel, of geen toestemming gegeven voor cookies. In het geval van geen toestemming kan je uiteraard alsnog cookies plaatsen (bijvoorbeeld 1st party cookies, zoals Analytics). Als iemand wel expliciet toestemming heeft gegeven kan je ook de andere cookies bijplaatsen.
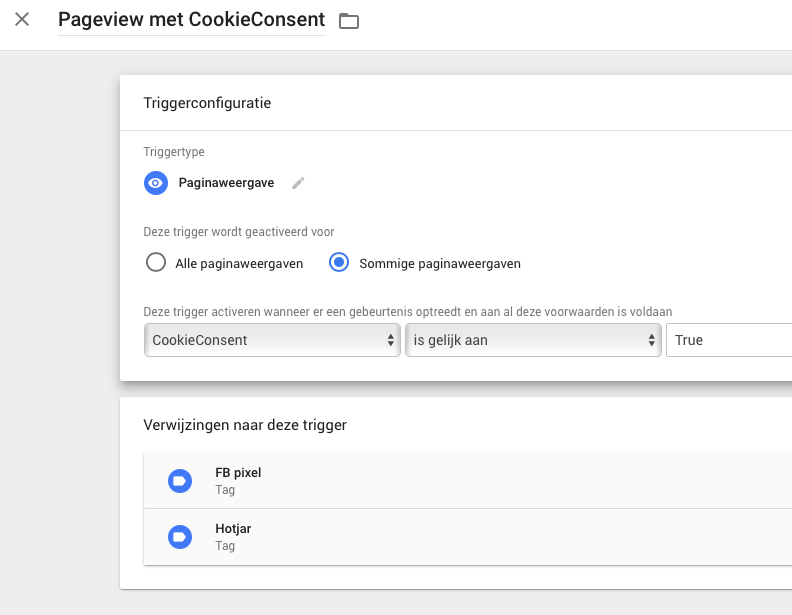
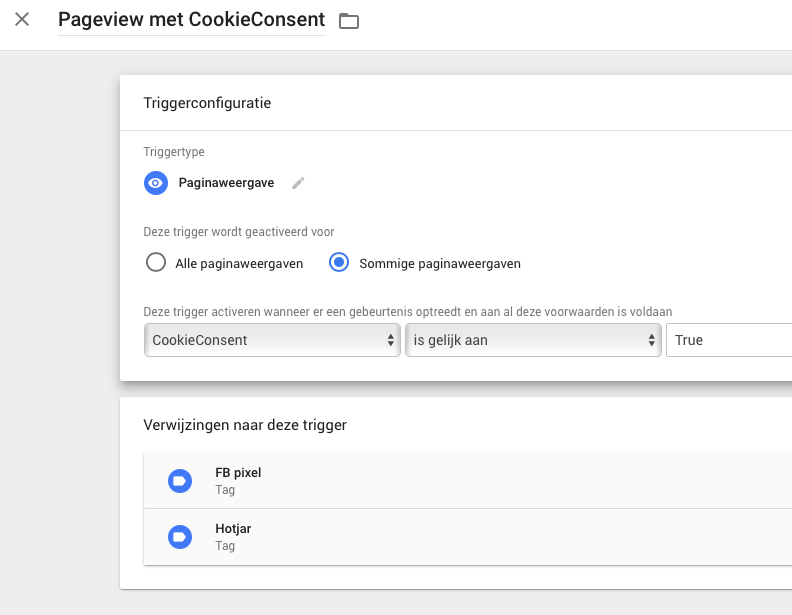
Standaard heeft GTM al de trigger “all pages” (alle pagina’s). Nu gaan we hier een extra trigger bijmaken. “Pageview met cookieconsent“. Zie het screenshot hieronder:

Hetzelfde kan je doen voor iedere andere trigger. Zorg dat een trigger pas vuurt als de variable “CookieConsent” gelijk is aan “True“.
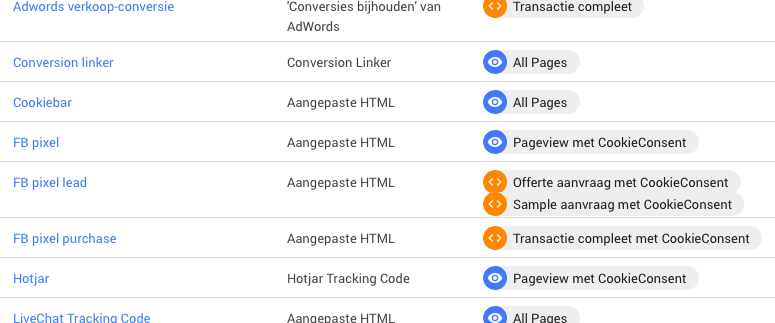
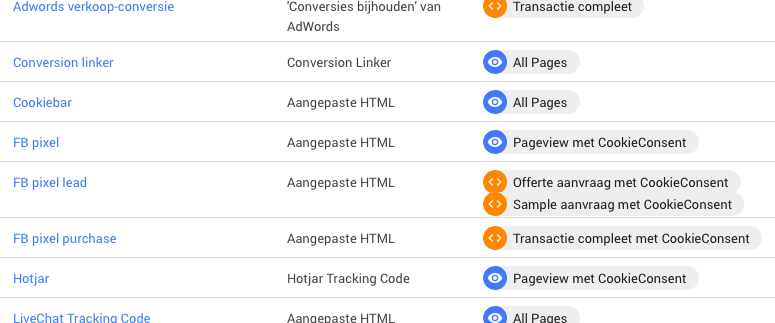
Uiteindelijk kunnen je tags en triggers dan op deze wijze ingedeeld worden:

That’s it!
Awesome! Weer een flinke stap gezet richting GDPR compliance. Ben je zelf handig met CSS en Javascript? Dan heb je hiermee voor een zeer flexibele oplossing voor het “cookieprobleem” gezorgd. Wil je een dergelijke oplossing ook implementeren maar de werkzaamheden uitbesteden? Laat het gerust weten!


 EN
EN